INITATION A L'INFORMATIQUE
TP3 : Initiation à la programmation avec le LOGO
Nous allons lors de ce TP nous intéresser à un langage informatique,
le LOGO, qui va nous permettre de nous initier à la programmation.
Le LOGO est un langage destiné à l'apprentissage des concepts
de base de la programmation (notion de variable, de calcul, de séquence,
de boucle ...). En LOGO, le but est d'effectuer des dessins. Pour cela
on dispose d'une tortue (souvent représentée par un triangle),
et de quelques commandes permettant de la déplacer, de la faire
tourner, de dessiner ... Dans le cadre de ce TP nous utiliserons une petite
applet, qui nous permettra de nous familiariser avec cette tortue.
I. L'environnement de LOGO.
Le programme qui va nous permettre de nous initier au LOGO à la
particularité de pouvoir tourner dans un navigateur. Pour lancer
LOGO, il vous suffit de cliquer avec le bouton du milieu de la suris sur
le lien suivant : lancement de LOGO (le bouton
du milieu déclenchera l'ouverture d'une nouvelle fenetre qui vous
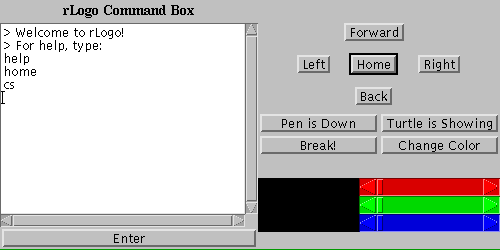
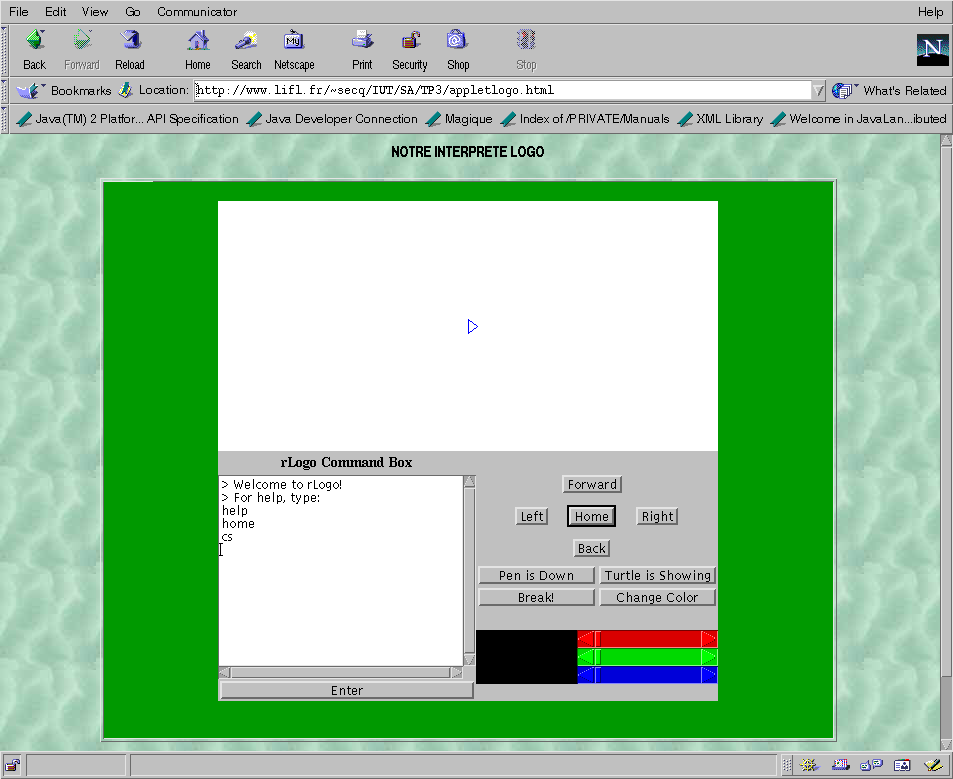
permettra de voir à la fois l'environnement et le TP). La figure
ci dessous vous présente ce qui devrait apparaitre dans votre navigateur
:

Figure 1 : L'environnement Maeho.
L'environnement est constitué de trois parties : un ensemble
de boutons et une zone de saisie dans la partie inférieure, et une
grande zone blanche contenant un triangle dans la partie supérieure.
Comme vous le devinez la partie supérieure est notre zone de travail,
on y retrouve notre tortue et l'on remarque qu'elle peut dessiner. La partie
inférieure contient les commandes nous permettant de manipuler la
tortue :
Dans l'ordre, les fonctionnalités suivantes :
-
les boutons Forward et Back nous permettant de déplacer la
tortue.
-
les boutons Left et Turn qui permet de faire tourner la tortue,
on remarque d'ailleurs que l'on peut choisir le sens de rotation (soit
dans le sens des aiguilles d'une montre, soit dans l'autre sens).
-
un bouton Change Color nous permettant de choisir la couleur utilisé
pour laisser une trace derrière la tortue (ici en noir Black).
-
un bouton nous permettant de relever/baisser le crayon (ici de le relever).
-
un bouton permettant d'afficher/d'effacer le triangle représentant
la tortue (ici de la cacher).
-
un bouton Home permettant de recentrer la tortue.
-
un bouton qui sert à effacer notre zone de travail (Il faut d'abord
appuyer sur Home).
-
un dernier bouton nous permet de valider ce que l'on a saisit dans l'éditeur
(Command Box), que nous étudierons dans un second temps.
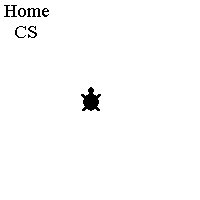
Ces boutons (sauf le dernier) nous fournissent les différentes commandes
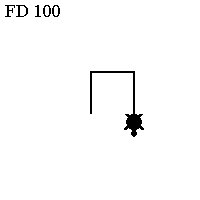
disponibles pour notre tortue. Essayez par exemple de dessiner un carré
: pour cela appuyez sur le bouton Forward. Comme vous le voyez,
la tortue s'est déplacée et a laissé derrière
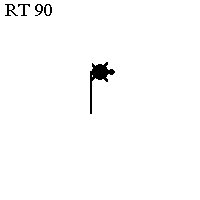
elle une trace sur le chemin qu'elle a parcouru. Maintenant, appuyez 9
fois sur le bouton
Left : la tortue change d'orientation. Vous pouvez
maintenant répéter ces opérations pour obtenir le
carré.
FORWARD 100
RIGHT 90
FORWARD 100
RIGHT 90
FORWARD 100
RIGHT 90
FORWARD 100 |
FD 100
RT 90
FD 100
RT 90
FD 100
RT 90
FD 100 |
|

|
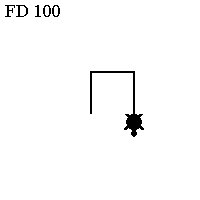
Essayez maintenant de dessiner un autre carré autour du premier.
Pour cela, lever d'abord le crayon, appuyez sur Forward. Ensuite
réorientez la tortue vers l'est, abaissez le crayon et dessinez
le second carré. Vous devriez obtenir le dessin suivant :
II. L'éditeur et ses commandes.
Nous avons manipulé la tortue dans un premier temps de manière
interactive : c'est à dire que lorsque l'on appuyait sur le bouton
Forward,
la tortue avançait immédiatement. Cela nous a permis de nous
familiariser avec ses différentes capacités, mais ce n'est
pas un moyen très pratique ni très efficace de manipuler
la tortue pour des dessins plus complexes ... Pour cela, il est possible
d'utiliser un mode non-interprété dans lequel on écrit
d'abord l'ensemble des commandes les unes à la suite des autres
et on demande ensuite à la tortue de les exécuter.
Voici un petit résumé des différentes commandes
disponibles. Il est par ailleurs possible d'obtenir de l'information directement
de l'interprète LOGO : il suffit pour cela de taper help
ou help topic dans la zone d'édition et de valider avec le
bouton Enter.
|
Instruction
|
Paramètre
|
Description
|
|
fd
|
n
|
fait avancer la tortue de n pixels
|
|
bk
|
n
|
fait reculer la tortue de n pixels
|
|
lt
|
n
|
fait tourner la tortue de n degrés vers la gauche
|
|
rt
|
n
|
fait tourner la tortue de n degrés vers la droite
|
|
pd
|
|
abaisse le crayon (la tortue laisse une trace)
|
|
pu
|
|
releve le crayon (la tortue ne laisse pas de traces)
|
|
st
|
|
affiche le triangle représentant la tortue
|
|
ht
|
|
cache le triangle représentant la tortue
|
|
cs
|
|
efface la zone de dessin
|
|
home
|
|
repositionne la tortue à son point de départ
|
Dernière chose importante, nous avons plusieurs points lors du
TD, que nous alons reprendre ici :
La commande repeat
La commande repeat permet de faire exécuter à la tortue
un ensemble de commandes plusieurs fois. Ainsi, pour le carré, il
est plus simple d'écrire :
repeat 4 [ fd 100 rt 90 ]
Ce qui est quand meme une expression beaucoup plus concise que le programme
précédant. D'une manière générale, dès
que l'on doit exécuter de manière répétitive
une ou plusieurs commandes, il faut se demander si il ne serait pas judicieux
d'utiliser un repeat.
La notion de procédure
Devoir taper repeat 4 [forward 100 right 90] à chaque fois
que l'on désire dessiner un carré, devient vite fastidieux,
particulièrement lorsque l'on réalise cette commande à
l'intérieur d'un autre repeat ... Heureusement il existe un autre
moyen : il est possible en LOGO de définir des procédures
(ou sous-programmes). Une procedure permet d'introduire de nouveau mot
que pourra reconnaitre la tortue. Une procédure est donc constitué
d'un nom (le nouveau mot) et d'un ensemble de commandes (qui sont les commandes
à exécuter lorsque l'on appelle cette procédure).
Par exemple, il serait intéressant de n'avoir à taper que
carre
pour voir se dessiner à l'écran notre carré. Voici
comment procéder :
-
Taper la commande to carre dans l'éditeur (vous remarquez
que le titre de l'éditeur passe de rLogo Command Box à
to
carre)
-
Taper les commandes suivantes, qui constituent le corps de la procedure
carre que nous sommes en train de définir : repeat 4 [forward
100 right 90]
-
Maintenant, appuyez sur le bouton Finished en bas de la zone de
saisie.
-
Maintenant, lorsque vous taperez la commande carre, la tortue dessinera
un carré ! Si vous désirez modifier la définition
de la procédure carre, il suffit de retaper to carre
pour revenir dans le mode d'édition de procédures.
Une procédure est donc un ensemble de commandes regroupées
sous un nom particulier. Pour créer une nouvelle procédure,
ou modifier une procédure existante, il suffit de taper la commande
to
suivie du nom de la procédure concernée.
La notion de variable
| Une variable en LOGO est l'association d'une chaine de caratères
(le nom de la variable) à une valeur numérique (la valeur
contenue par la variable). Taper dans l'éditeur : |
make length 40
|
| Vous venez de créer et d'assigner la valeur 40 à la variable
nommée length. Pour en etre sur, vous pouvez le vérifier
à l'aide de la commande show :
:
|
show :length
|
| Vous pouvez maintenant utiliser la variable length
à la place du paramètre numérique d'une commande LOGO.
Par exemple : |
repeat 4 [forward :length right 90]
|
| produit exactement le meme résultat, que la commande suivante
: |
repeat 4 [forward 40 right 90]
|
| puisque la variable length a pour valeur 40. Maintenant, changez
la valeur de la variable length en tapant : |
make length 20
repeat 4 [forward :length right 90]
|
| Bien sur il est possible de modifier notre procédure carre
pour pouvoir tirer partie de cette notion de variable :
(Noubliez pas de cliquer sur le bouton Finished)
|
to box
repeat 4 [ forward :length right 90]
|
Et maintenant, nous pouvons modifier la taille de notre carré,
simplement en modifiant la valeur de la variable length : |
home cs
make length 5 box
make length 25 box
make length 50 box
|
Les variables sont donc crées à l'aide de la commande
make
et de deux paramètres : le nom de la variable et sa valeur. Les
variables peuvent etre utilisées à la place des paramètres
numériques, il suffit pour cela d'utiliser le nom de la variable
précédée d'un
.
La notion de procédure paramétrée
Nous avons vu précédemment l'intéret de la notion
de procédure, qui nous permet de réutiliser des sous-programmes
que nous avons déjà écrit. Cette fonctionnalité
est rendue encore plus puissante en l'utilisant en conjonction avec la
notion de paramètre. Un paramètre est une variable que l'on
va utiliser dans le corps de la procédure pour décrire notre
sous-programme, mais à laquelle on ne donnera une valeur que lors
de l'appel de la procédure. Ceci nous permet de ne pas avoir à
appeler la commande make avant d'appeler une procédure (cf.
exemple précédant).
| Essayez ceci par exemple : |
to rectangle
params [ x y ]
repeat 2 [forward :x left 90 forward :y left 90]
end
|
| Maintenant invoquez la procédure que vous venez de créer,
en tapant : |
home
cs
rectangle 20 10
rectangle 10 20
rectangle 15 15
|
| En utilisant la notion de paramètre, la procédure carre
devient : |
to carre
params [ length ]
repeat 4 [ forward :length right 90]
end
|
Et il suffit maintenant de taper carre 25 pour qu'un carré
de longueur 25 s'affiche à l'écran. C'est beaucoup plus simple
que de devoir taper make length 25 avant chaque appel à notre
procédure carre !!!
La commande params ne nécessite qu'un seul argument :
une liste de nom de variables. Une procédure qui a pour première
ligne de sa définition la commande params devra obligatoirement
etre appelé avec les paramètres nécessaires. Cees
paramètres seront automatiquement associés aux variables
de la procédure.
Maintenant que vous avez vu toutes les notions nécessaires, il
est temps de passer de la théorie à la pratique !
III. Les exercices ...
Dans la suiet du TP, vous allez devoir réaliser un certain nombre
de procédure. Chaque exercice sera présenté à
l'aide d'un tableau similaire à celui-ci dessous.
| Image de la figure à obtenir |
Signature de la méthode
Description des paramètres
|
Description générale de la figure |
La première case contient une image de la figure à réaliser.
La deuxième case décrit la signature (ou le profil) de la
procédure, c'est à dire son nom et ses paramètres.
Cette case contient aussi une description des paramètres. Enfin,
la dernière case contient une descripion générale
de la procédure à réaliser.

|
carre
pas de paramètres
|
Cette procédure doit dessiner un carré
faisant 100 de longueur |

|
carreVariable l
l : la longueur des cotés du carré
|
Cette procédure doit dessiner un carré
dont la longueur est passée en paramètre. |

|
rectangle long larg
long : la longueur du rectangle
larg : la largeur du rectangle
|
Cette procédure doit dessiner un rectangle
de longueur long et de largeur larg. |

|
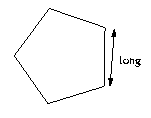
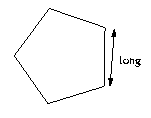
pentagone long
long : la longueur d'un segment
|
Cette procédure doit dessiner un pentagone
dont les segments ont pour longueur long. |

|
polygone nbCotes
nbCotés : le nombre de cotés du polygone
|
Cette procédure doit dessiner un polygone
comprenant nbCotes cotés. Pour cela vous aurez besoin d'introduire
une variable locale permettant de calculer l'angle de rotation entre chaque
segment. |

|
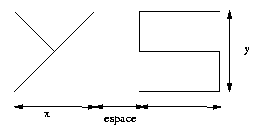
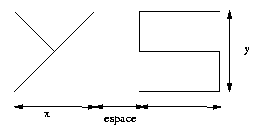
initiales x y espace
x : la largeur des lettres
y : la hauteur des lettres
espace : la taille de l'espacement entre les deux initiales
|
Cette procédure doit dessiner vos initiales,
avec une largeur et une hauteur variable. L'espacement entre les différentes
initiales est lui aussi passé en paramètre. |
 |
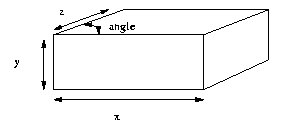
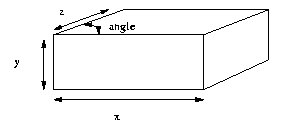
parallelepipede x y z angle
x : la largeur du parallelepipede
y : sa hauteur
z : sa profondeur
angle : l'angle de la perspective
|
Cette procédure doit dessiner un parallélépipède
en fonction de sa largeur, sa hauteur, sa profondeur et l'angle de perspective. |

|
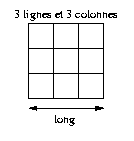
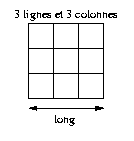
quadrillage long cases
long : la longueur totale du quadrillage
cases : le nombre de cases du quadrillage
|
Cette procédure doit dessiner un quadrillage
contenu dans un carré de taille longueur. Ce carré
est divisé en cases lignes et colonnes. |

|
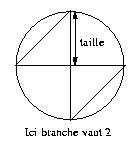
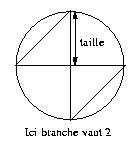
etoile branche taille
branche : le nombre de branches de l'étoile (2 au
minimum)
taille : la longueur d'une branche
|
Cette procédure doit dessiner des étoiles
possédants branche branches de longueur taille. Vous
aurez besoin de variables locales. N'hésitez pas à définir
une procédure dessinant une seul branche avant. |

|
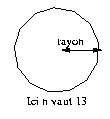
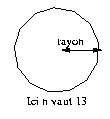
cercle rayon segment
rayon : le rayon du cercle
segment : le nombre de segments approximants le cercle
|
Cette procédure dessine un cercle de
rayon rayon et comportant segment segments. Il faut utiliser
ici le fait que la taille des segments est proche de la valeur de l'angle,
soit rayon*angle. N'oubliez pas de convertir cette expression
en degré (cette approximation n'étant valable que pour les
radians). |

|
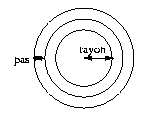
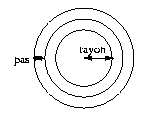
concentrique rayon n pas
rayon : le rayon du cercle le plus petit
n : le nombre de cercles concentriques
pas : la distance entre chaque cercle
|
Cette procédure doit dessiner n
cercles concentriques espacés d'une longueur égale à
pas. |