
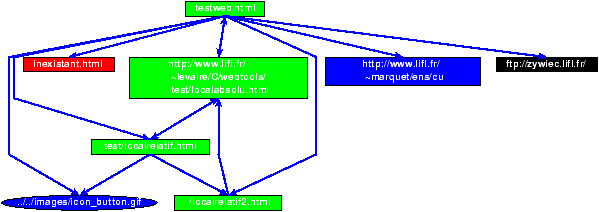
Figure 1 : La représentation graphique du site d'essai
http://www.lifl.fr/~levaire/C/webtools/testweb.html
En vert, les liens ok, en bleu les liens que l'on ne vérifie pas récursivement, en noir les liens que l'on ne vérifie pas du tout, et en rouge les liens inexistants.
Le fichier GML utilisé pour produire cette représentation graphique est disponible : http://www.lifl.fr/~marquet/ens/cu/webtools/webtools.g. Ce fichier est un exemple de ce que peut être le résultat de votre commande webview.
En vert, les liens ok, en bleu les liens que l'on ne vérifie pas récursivement, en noir les liens que l'on ne vérifie pas du tout, et en rouge les liens inexistants.
Le fichier GML utilisé pour produire cette représentation graphique est disponible : http://www.lifl.fr/~marquet/ens/cu/webtools/webtools.g. Ce fichier est un exemple de ce que peut être le résultat de votre commande webview.


